Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
如果你还还是不了解什么是jwt,可以看看这篇文章:什么是 JWT — JSON WEB TOKEN
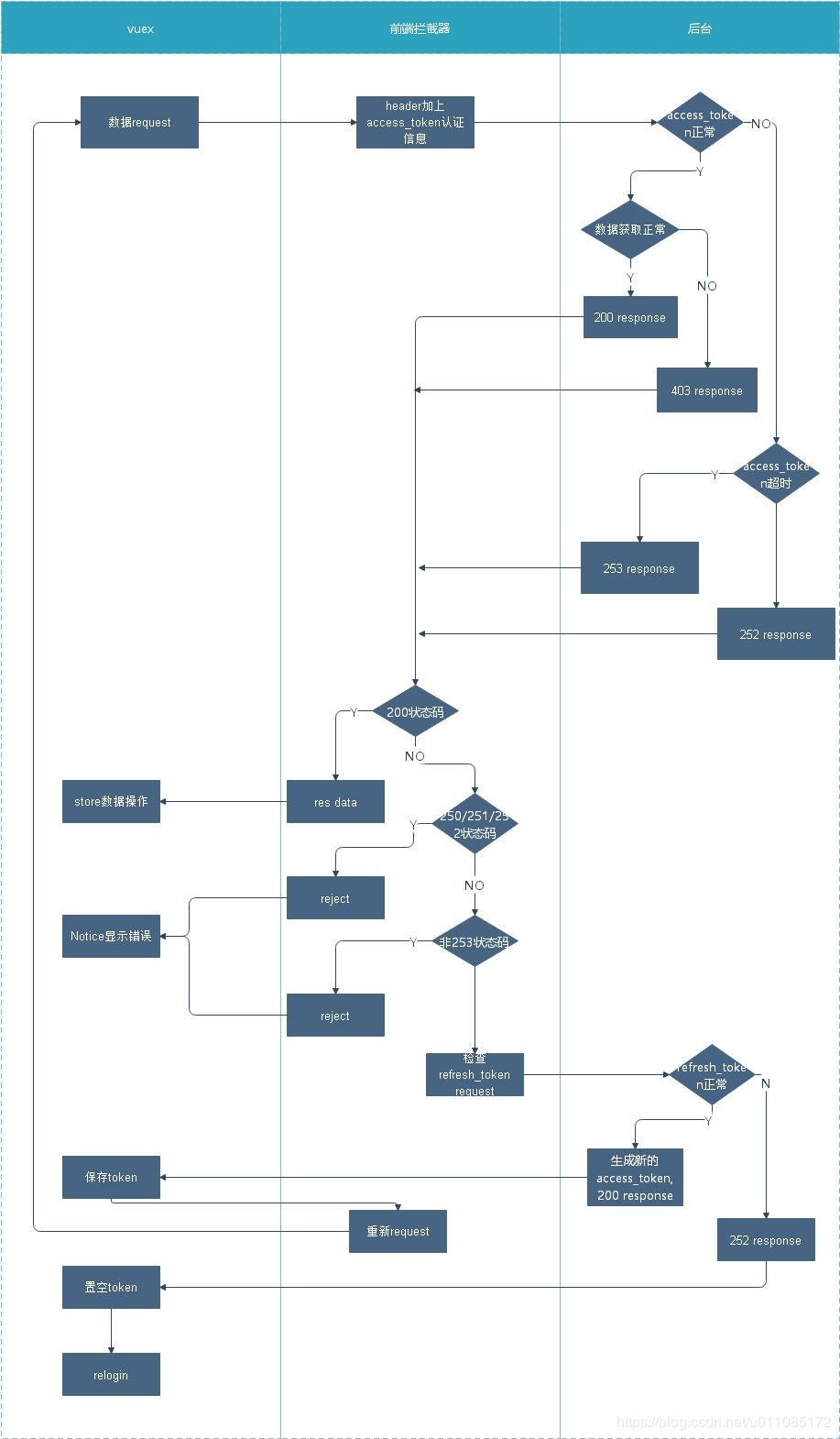
验证流程图

实现思路
实现思路
字段说明:
access_token:普通token,过一段时间就会过期
refresh_token:用于刷新access_token
expiresTime:access_token过期的时间。
请求前拦截验证
因为在请求前已经可以通过判断expiresTime过期时间来知道 access_token 是否过期了。可以在这里就进行拦截获取新的’access_token’了。获取到之后直接赋值新的access_token给header里的字段继续请求即可。
请求之后拦截
请求之后可以通过后端返回的code码知道是否为’access_token’过期,需要重新刷新access_token。
如果需要,在这里获取新的access_token后,重新发起本次请求。
需要注意的是,在多个请求同时发起时,有可能请求响应比获取新的access_token还要慢,我们要处理这种情况。
代码示例:
我不做伸手党,打赏5 yuan及以上,即可获得最佳实践代码

打赏时可在备注说明:`${你的邮箱地址} jwt 无痛刷新示例`,
或者打赏后联系本人。
也可在“爱发电”在线支付,自动回复里会有密码,地址:luch-request jwt 无痛刷新最佳实践示例
联系方式:
邮箱:webwork.s@qq.com
qq: 370306150
获取示例地址:jwt 无痛刷新最佳实践:付费示例下载
打赏后本人会把文章访问密码发给你
注意:本示例项目是基于 luch-request(3.x) 实现的无痛刷新,包括了请求前拦截刷新accessToken后继续请求示例,请求后拦截刷新accessToken后重新发起请求示例,同时发起多个请求只获取一次access_token。自己实现一个简单的本地store 。请求之后拦截防抖处理。无网络处理。
视频演示为示例v1 版本,现已更新为v2 版本。逻辑同《jwt 无痛刷新最佳实践 axios版本》
视频演示:
jwt 无痛刷新 axios 版本->
已购买luch-request 版本的,可以再看看axios 版本的,代码更加简洁清晰一点
大哥发下密码啊
已打赏
已打赏,求付费示例
已打赏
已打赏,求付费示例
包好后端代码吗?
不包含,只包含前端逻辑。
已打赏,求付费示例。
已打赏,求付费示例。
已打赏,求付费示例。
已打赏,求付费示例。
已打赏,求付费示例。
已打赏,请分享下示例。
已打赏,求付费示例
已打赏,求付费示例
已发送到邮箱
已打赏,求付费示例
打赏了,求付费示例
打赏啦,求付费示例
也欢迎大家踊跃评论,说出自己的看法建议。注册账号也比较方便,邮箱注册即可。
打赏啦,求付费示例
已发送邮箱
保证解决jwt 无痛刷新问题,如无法解决,可退款